配置好了八爪鱼采集规则后,我们可以对规则进行一些优化,以更稳定地采集更完整的数据。
优化方向主要有以下四种:
一、设置执行前等待
二、设置/调整Ajax超时
三、设置页面滚动
四、检查新标签的勾选是否正确
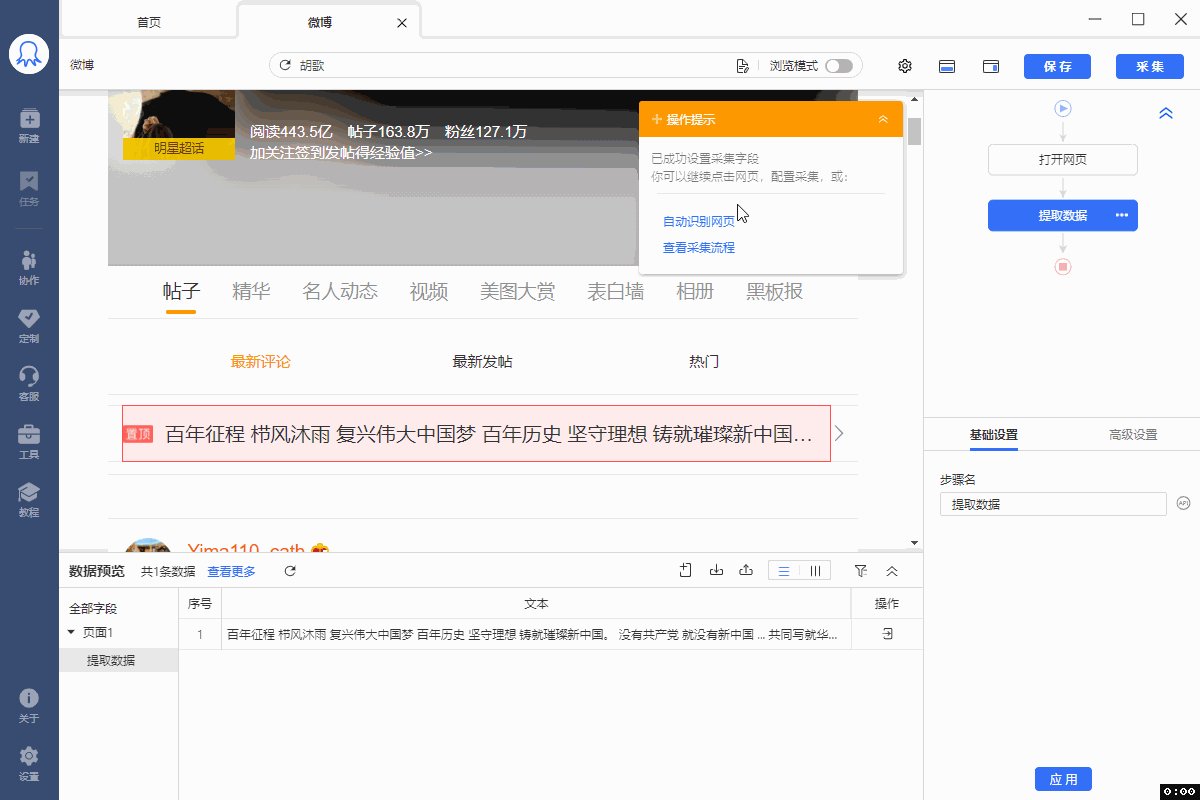
一、设置执行前等待
执行前等待的意思是:在当前步骤等待一段时间,再执行下一个步骤。
1、为什么要设置执行前等待?
原因①:避免执行步骤速度太快,很多时候网页还没加载完全就提取数据了,导致采集不到目标数据。
原因②:对于一些防采集严重的网站,如淘宝、大众点评等,适当的设置执行前等待,放慢采集速度,可以有效降低或避免触发网站的防采集措施。
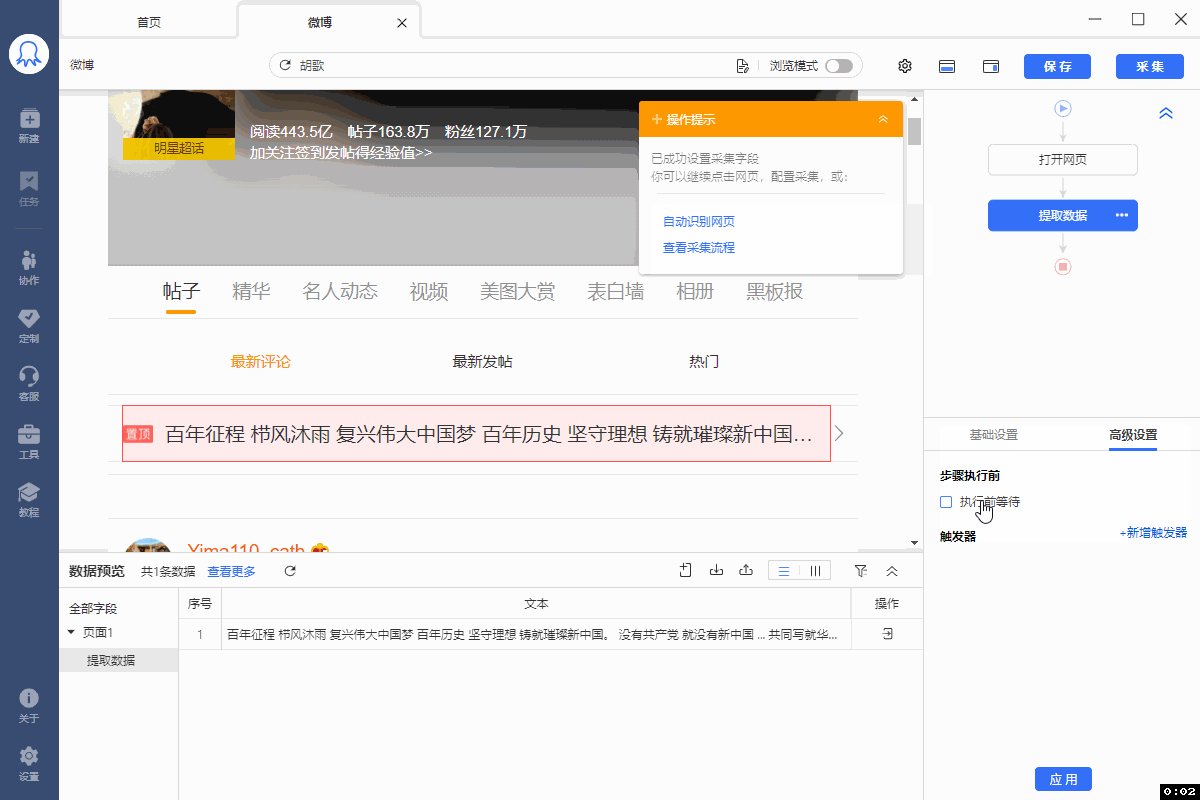
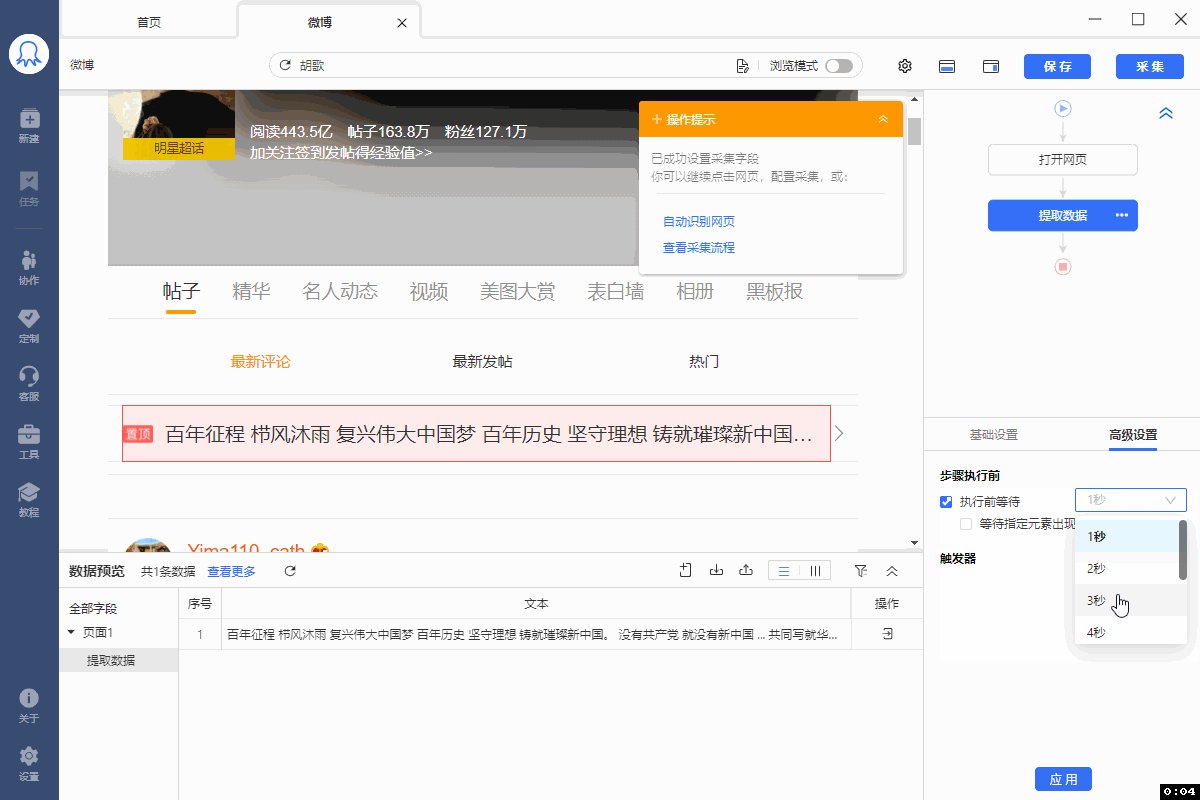
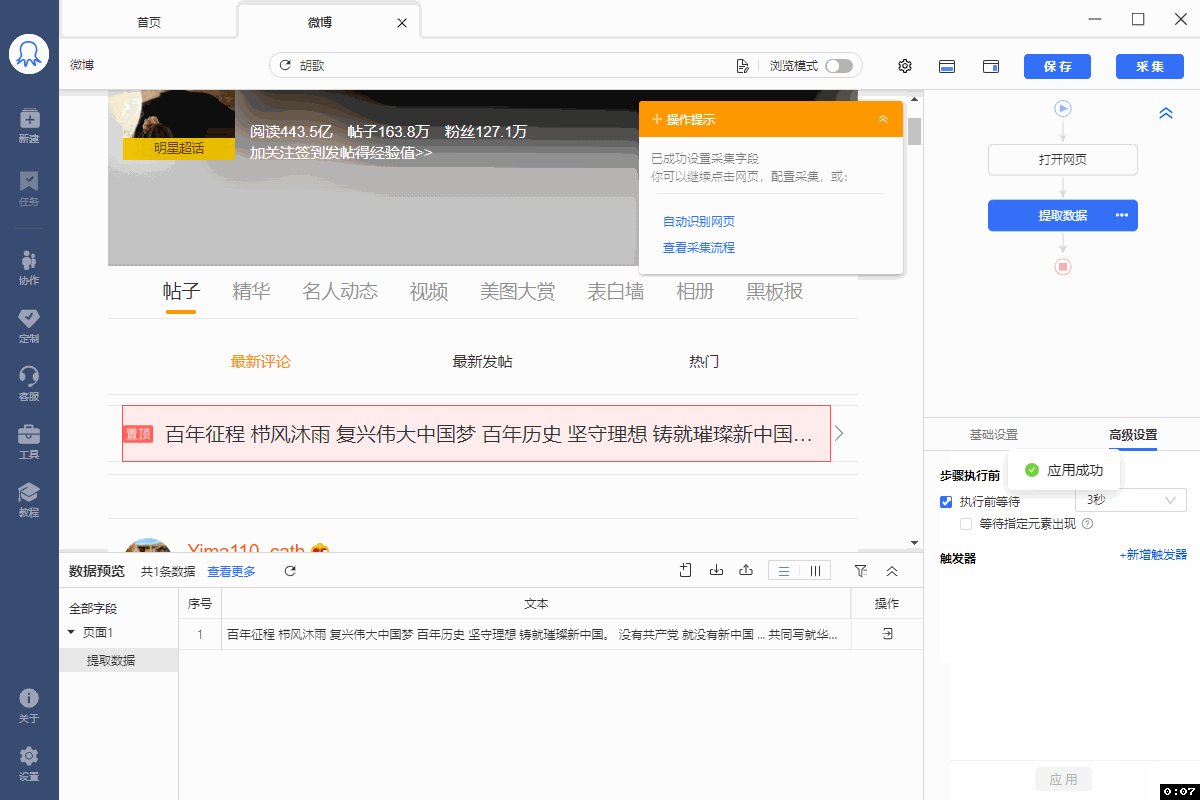
2、如何设置执行前等待?
① 在八爪鱼规则中,所有的步骤均可以设置执行前等待。但如果给所有步骤设置执行前等待,采集速度会变得很慢。所以我们一般为【循环列表】、【点击元素/翻页】、【提取数据】等关键步骤设置执行前等待即可。
② 执行前等待的时间,需要根据网页实际加载情况而定。
③ 具体设置方法和实例,请看 执行前等待教程。

二、设置/调整Ajax超时
Ajax是一种在无需重新加载整个网页的情况下,更新部分网页的技术。
Ajax超时本质上是执行当前步骤后等待一定时间,执行前等待是执行当前步骤前等待一段时间,两种互相配合,并不冲突。
1、为什么要设置/调整Ajax超时?
原因①:大多数情况下八爪鱼能自动识别Ajax网页并设置合适的Ajax超时时间,如果自动设置的Ajax时间过短,需根据网页实际情况进行调整。
原因②:有的网页本身打开很慢,但其实数据都加载出来了,可利用Ajax超时强制结束加载,比如一些国外网站。
原因③:网页本身是Ajax,但没自动识别出来,需手动设置。
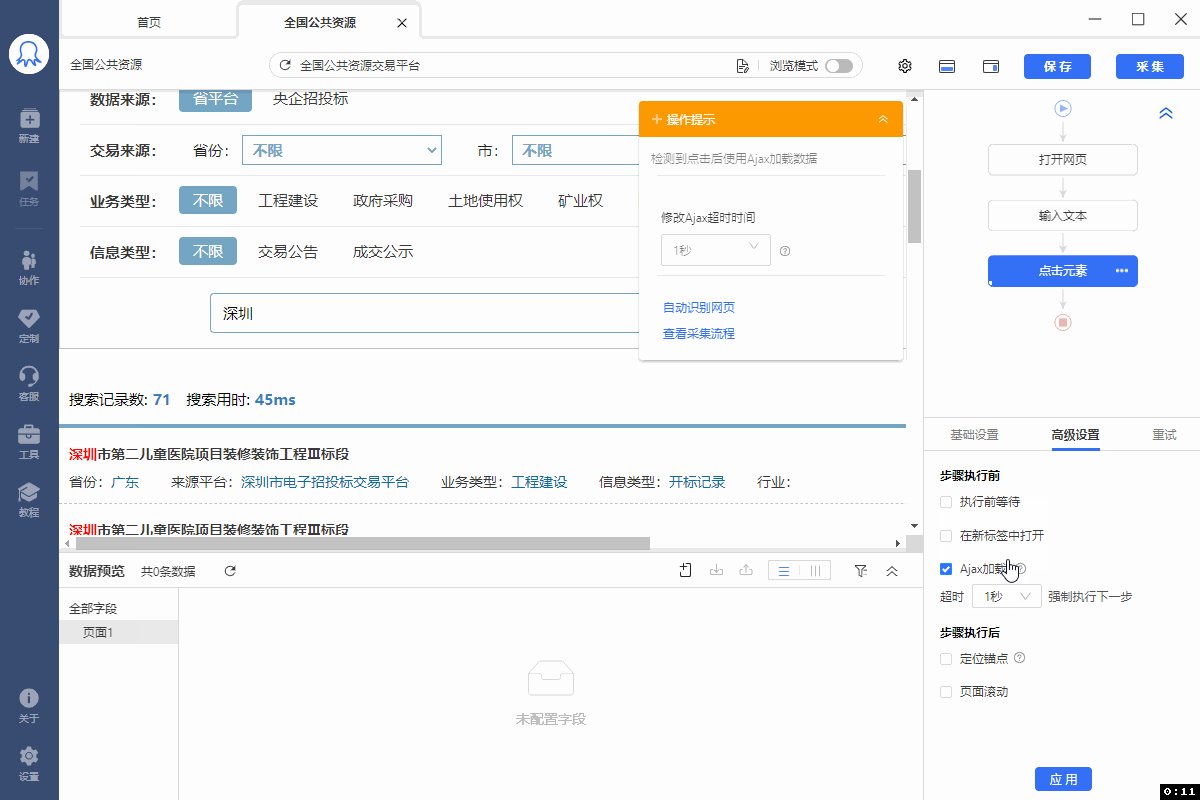
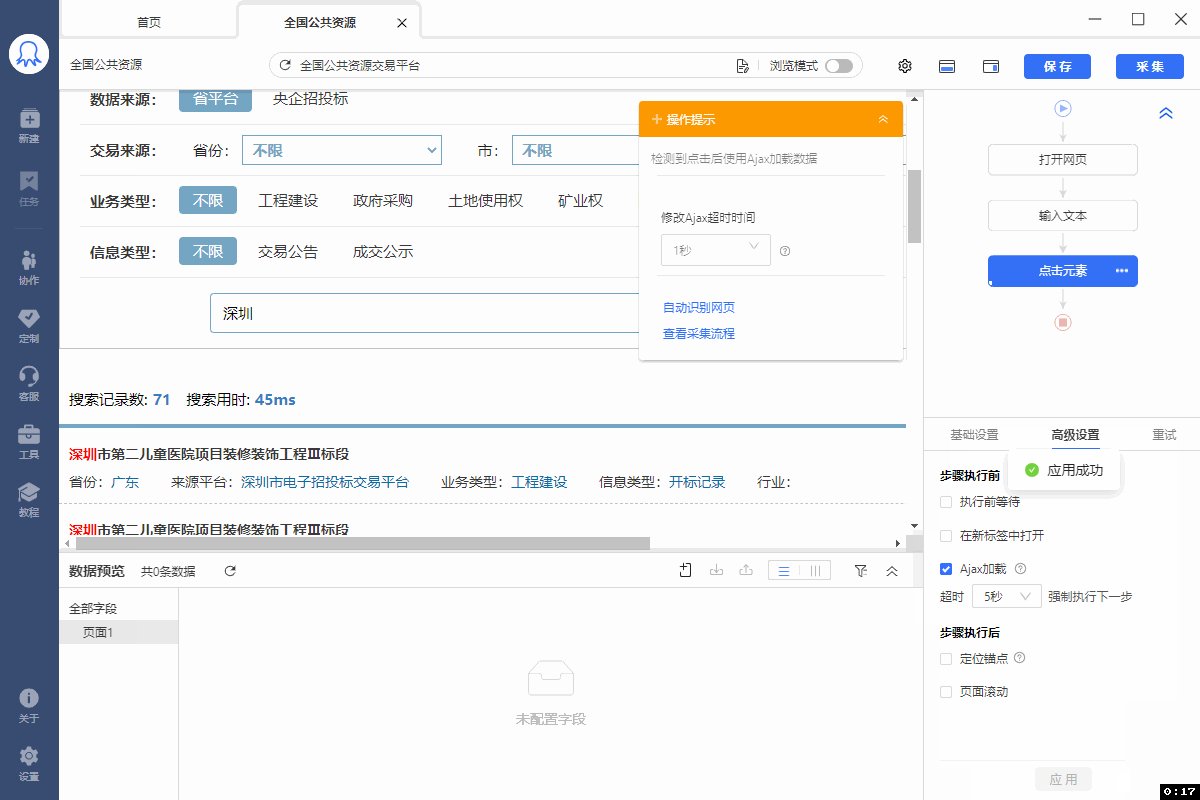
2、如何设置/调整Ajax超时?
① 一般是对【点击元素】/【点击翻页】步骤设置Ajax超时。
② Ajax超时时间不建议太短,推荐设置为5-10秒。因为如果网页一时打开较慢,那么超时时间一到,网页就停止加载数据了,容易导致采集不到数据。
③ 具体设置方法和实例,请看 ajax网页采集方法教程。

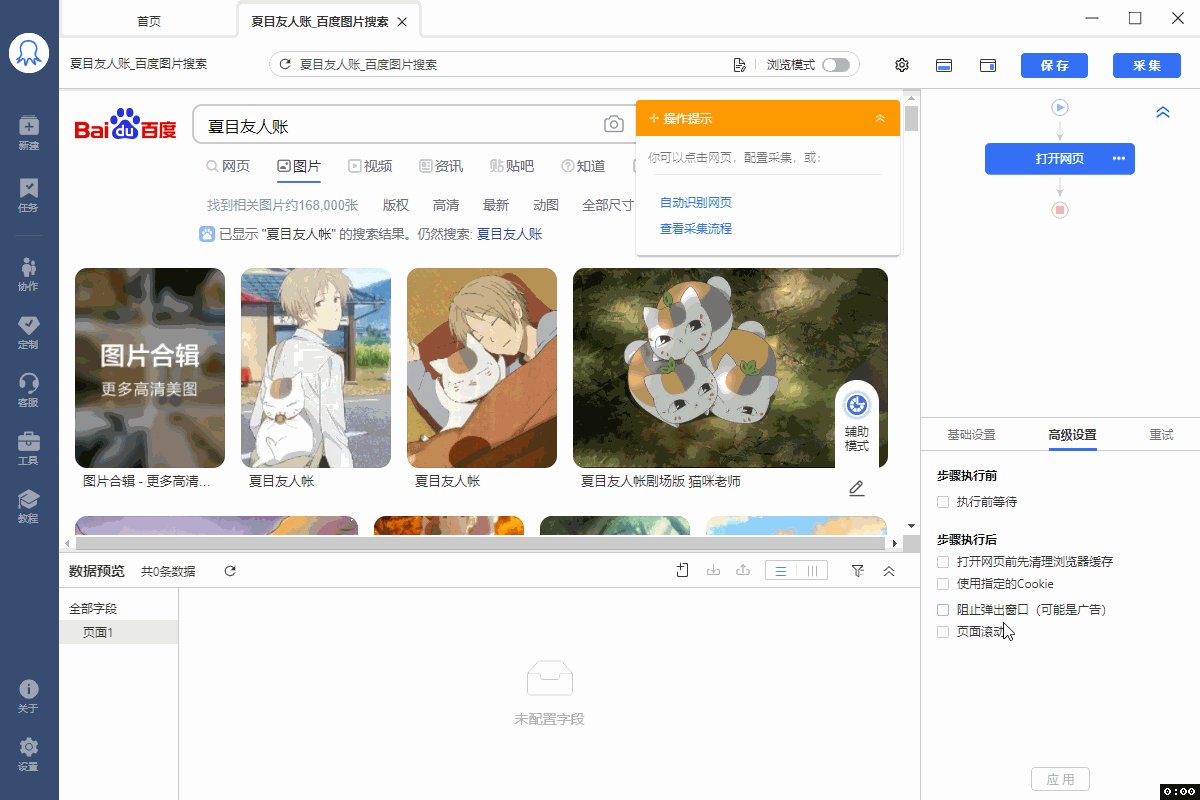
三、设置页面滚动
即在打开一个新页面后,让页面向下滚动。
1、为什么要设置页面滚动?
原因①:有的瀑布流网页,向下滚动才能加载出新的数据。这个比较容易发现。
原因②:有的商品详情、文章详情,向下滚动才能加载出全部的数据,比如某个按钮,或者真实的图片地址。这个比较难发现,需要我们仔细观察目标网页。
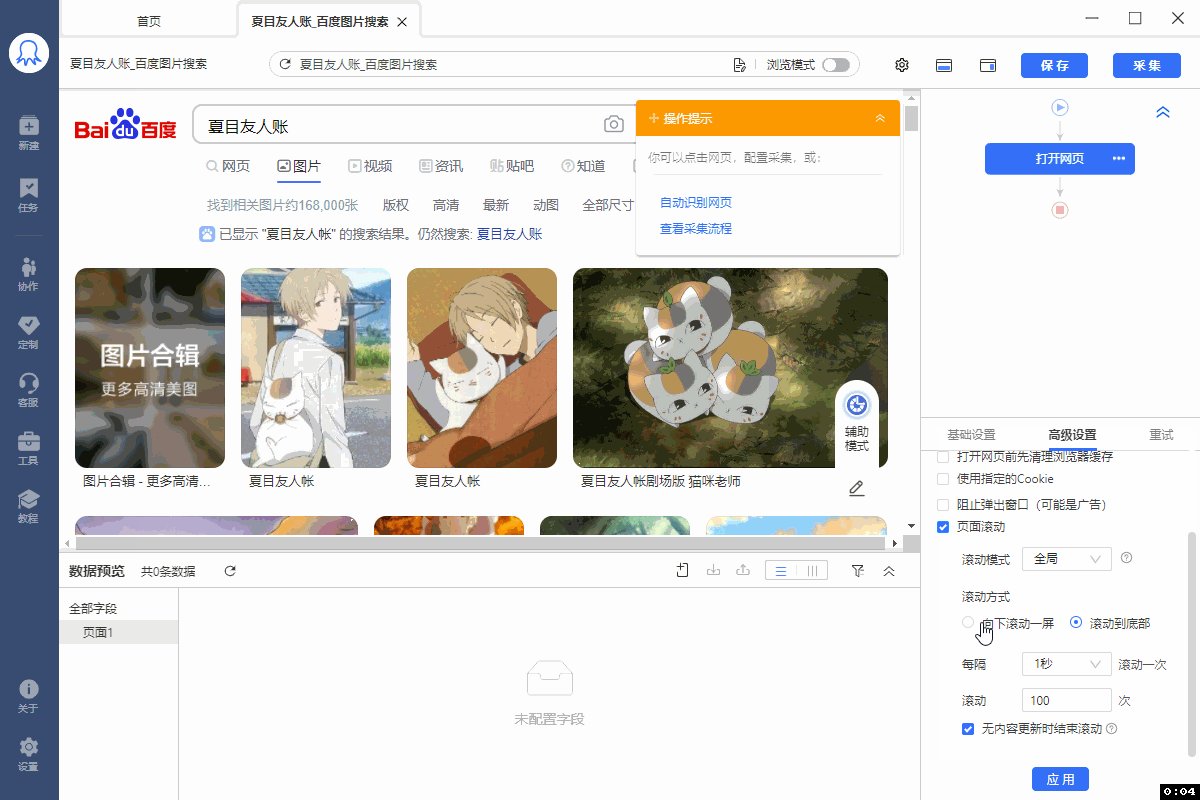
2、如何设置页面滚动?
① 一般是对【点击元素】/【点击元素】/【点击翻页】等打开新页面的步骤设置滚动。
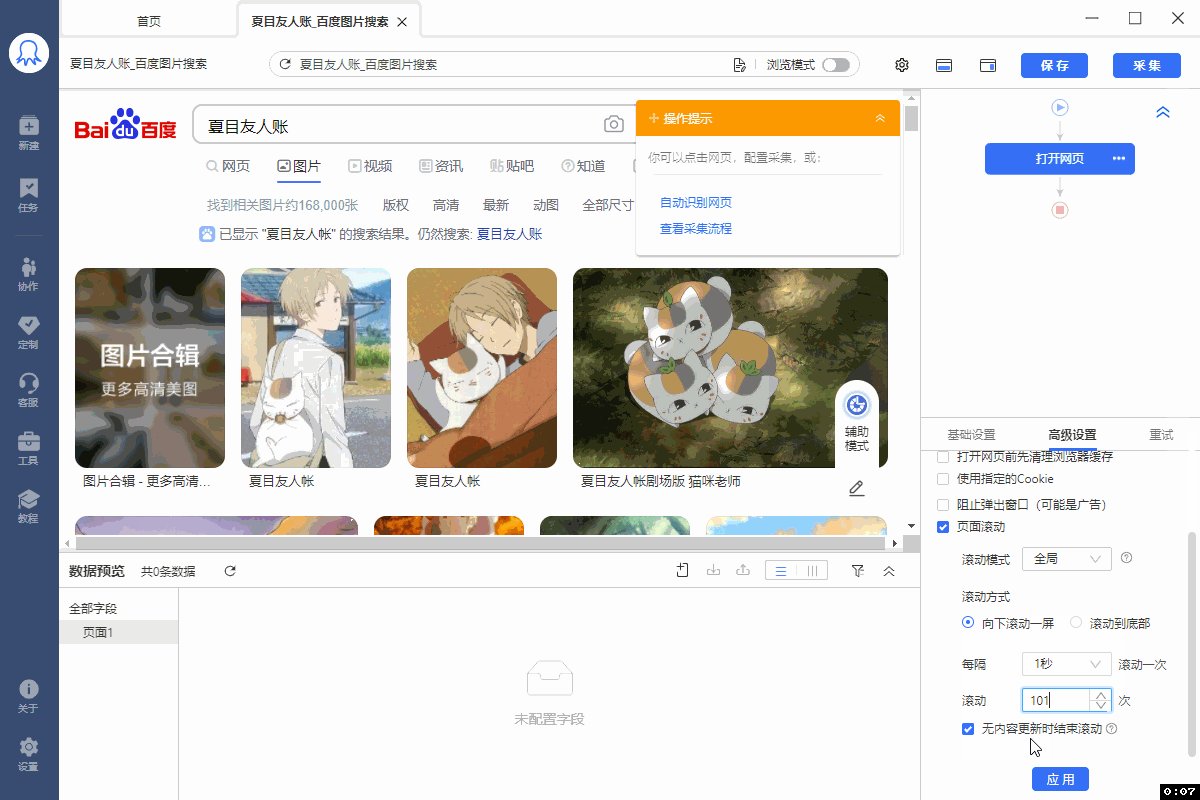
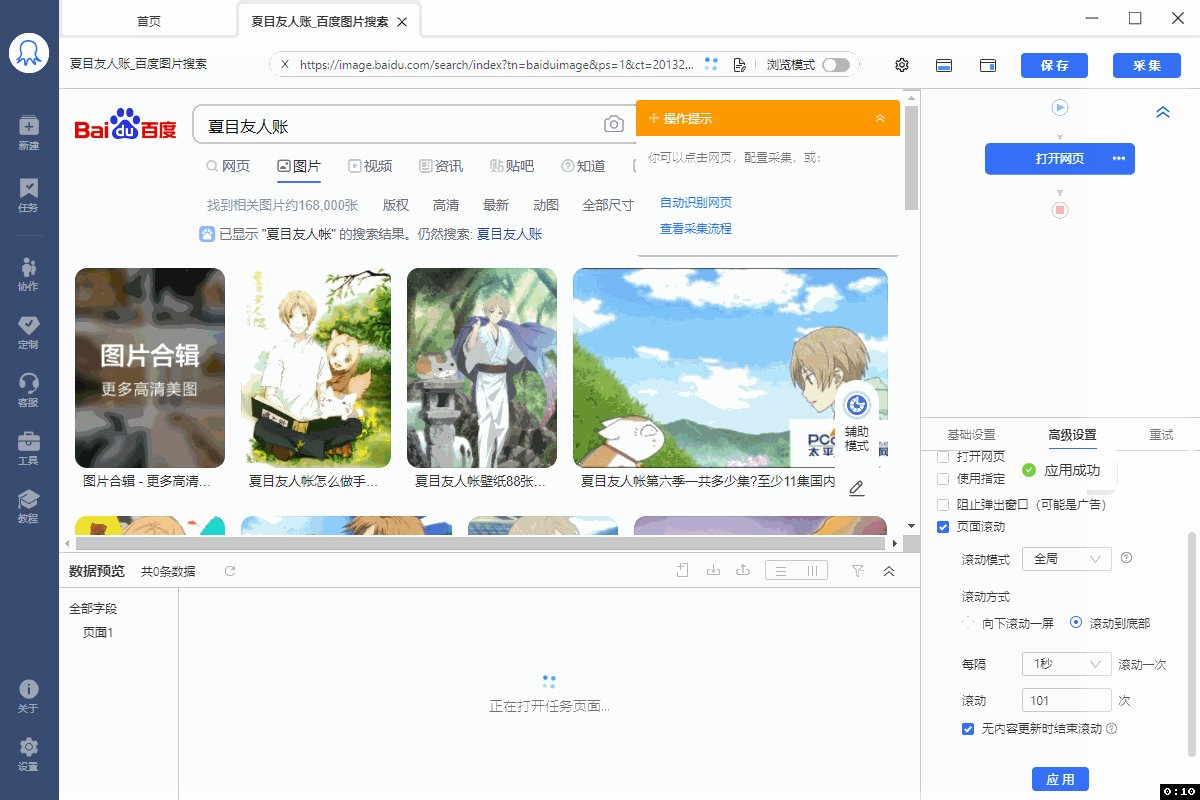
② 根据需求和网页情况设置滚动方式、滚动次数和每次滚动的间隔时间,推荐滚动【向下滚动一屏】的滚动方式,这样会采集更完整的数据,但也更费时间。
③ 具体设置方法和实例,请看 滚动采集数据的方法教程 。

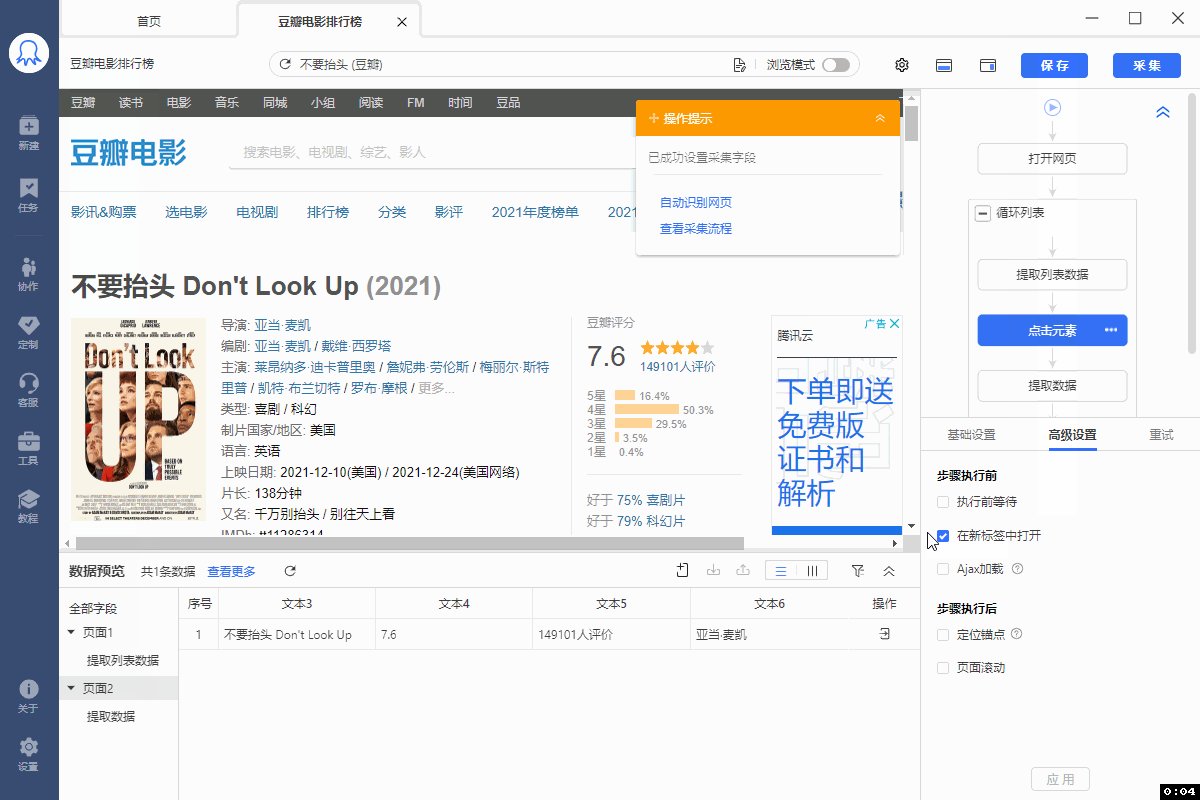
四、检查新标签勾选是否正确
在八爪鱼采集器中做规则时,软件的智能算法会自动判断页面是否为Ajax加载数据,判断是否需要勾选【在新标签中打开】。
当运行采集规则没有问题时,则无需修改软件自动勾选的内容;
当运行规则有问题时,则优先根据前三点方法进行优化规则,前三点优化后还是有问题的,最后在来检查【在新标签中打开】这项内容勾选是否正确。
1、判断标准
如果是Ajax加载数据的页面,则不能勾选【在新标签中打开】。
如果不是Ajax加载数据的页面,则一定要勾选【在新标签中打开】。
按照这个标准判断,发现软件勾选错误的,比如不是Ajax加载数据的页面,但是软件没有勾选【在新标签中打开】,这时我们就需要手动勾选上【在新标签中打开】,并对这步【点击元素】的下一个步骤进行流程修复。
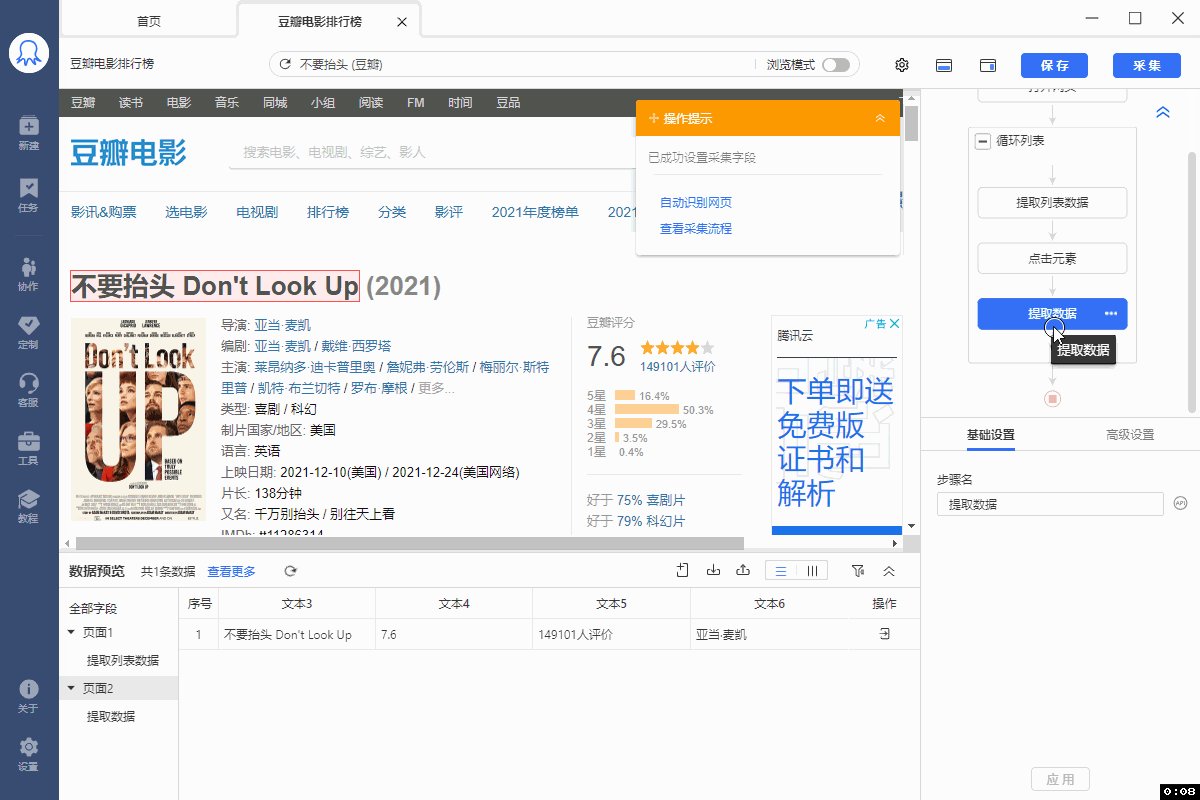
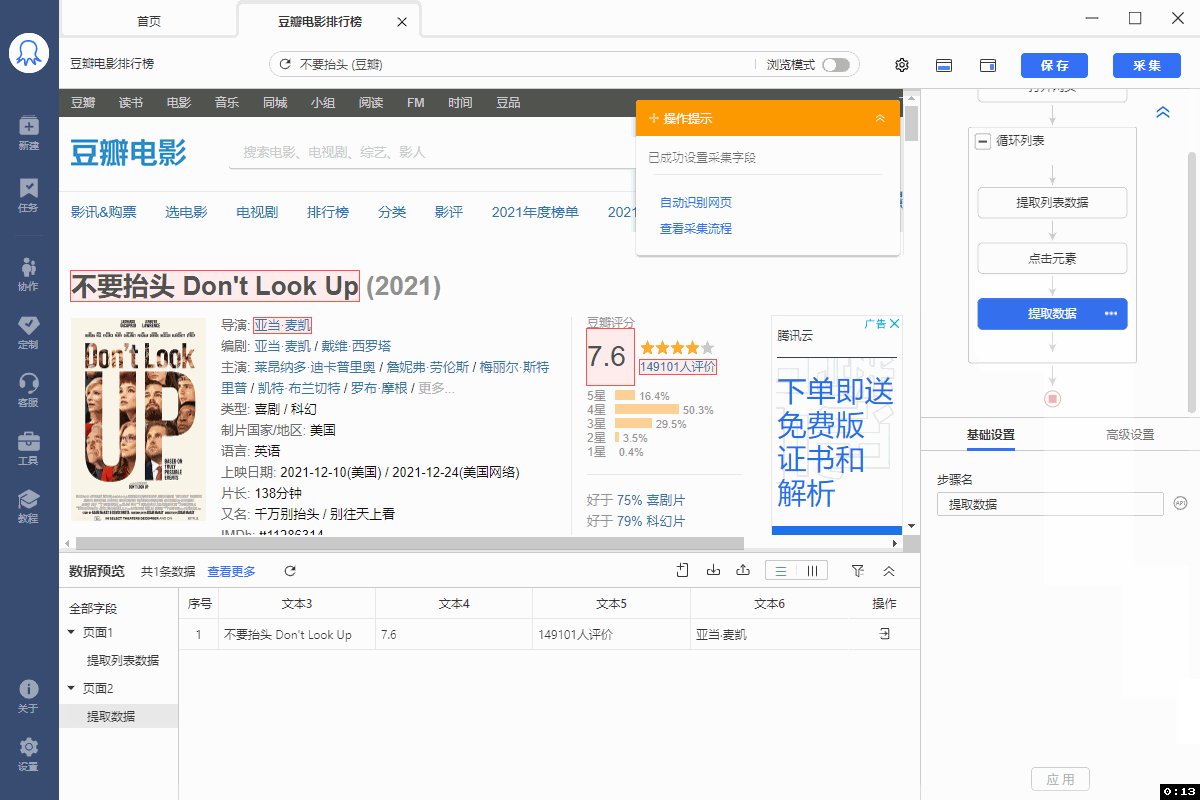
2、流程修复操作方法
选中勾选了【在新标签中打开】步骤的下一个步骤,然后上下拖动,流程中出现【+】号,把这个步骤放到它原来位置的上面那个【+】号,这样就完成了流程修复操作。
示例中勾选了【在新标签中打开】的是【点击元素】步骤,下一个步骤是【提取数据】步骤,拖动修复如下图所示:


文章评论